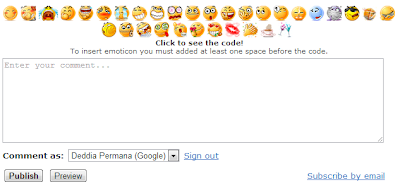
Untuk melengkapi siang ini saya akan membagikan widget emotion diatas kotak komentar setelah saya selesai membuat artikel cara membuat link warna warni , widget ini memang
sangat menarik rasanya tidak sabar untuk langsung memasangnya pada blog, gimana enggak, seolah -olah widget nya ngomong ayolah cepet pasang gw (hehe), keuntungan dari widget ini adalah mempercantik tampilan kotak komentar sekaligus manambah nilai sudut pandang pengunjung blog yang gak tahan langsung ingin komentar menggunakan emoticon. langsung aja nih tutornya.
- login ke blogger
- pilih template >> edit html
- centang expand widget template
- cari kode </body> untuk mempermudah gunakan ctrl+f
- copy paste kode ini tepat diatas kode </body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Click to see the code!",
emoMessage:"To insert emoticon you must added at least one space before the code."
})
});
//]]>
</script>
<script src='https://boyz.googlecode.com/svn/JS/emoticonnya.js' type='text/javascript'/>
</b:if>
- kemudian cari kode ]]></b:skin>
- copy paste kode ini tepat diatas ]]></b:skin>
.emoWrap {
position:relative;
padding:10px;
margin-bottom:7px;
background:#fff;
/* IE10 Consumer Preview */
background-image: -ms-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Mozilla Firefox */
background-image: -moz-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Opera */
background-image: -o-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, right top, left top, color-stop(0, #FFFFFF), color-stop(1, #FFF9F2));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(to left, #FFFFFF 0%, #FFF9F2 100%);
border:3px solid #860000;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
font-weight:normal;
color:#333;
}
.emoWrap:after {
content:"";
position:absolute;
bottom:-10px;
left:10px;
border-top:10px solid #860000;
border-right:20px solid transparent;
width:0;
height:0;
line-height:0;
}
- langkah terakhir simpan template sobat, dan lihat hasilnya

kalo ada waktu saya pake di blog ane gan, makasih gan (h)
ReplyDeleteane mau masang tapi udah ada... :-)
ReplyDeletesalam blogwalking gan http://dammar-asihan.blogspot.com/
makasih gan udah mau berkunjung :)
Deletekeren sob,
ReplyDeletekunjungi balik yach
makasih gan,
Deletesudah saya kunjungi
thanks info tutorialnya gan. Salam bloging http://bimoinbox.blogspot.com
ReplyDeletekunjungi blog ane ya http://acortz-08.blogspot.com/ ;)
ReplyDeletecara gunain emotion di atas gimana ??? udah ke pasang semua icon ya, ,
Keren Sob nnti mw gw pasang,,
ReplyDeleteKunjungi balik ya??
http://devilsabers.blogspot.com
gan, tolong kunjungi blog saya, terimakasih anyway, thanks
ReplyDeletemasi aja gak bisa di blog saya :(
ReplyDeletebut nice share... :)
thanks gan.. info bagus nih.. kemana mana mencari emoticon untuk blog. malah dapet yang hanya muncul emoticon. tapi di komentar emodnya gak muncul:( okwaokwawaok thanks gan .. baru disini bisa dapet
ReplyDeletekunjung balik gan :)
#NABIL02
keren bang, makasih infonya.
ReplyDeletejangan lupa blogwalking di blog saya taufan-fhm.blogspot.com
hello there, thank you for sharing..
ReplyDeleteini hanya untuk comment box atau bisa juga buat bikin emoticon di konten/postingan blog?
thanks again :)
Bisa sob!!! tapi kok besoknya hilang sihh.... :(
ReplyDeletekok gak bisa gan?
ReplyDeletesudah saya cek blog nya, permasalahannya ada pada template sobat yang belum memasang library jquery, jadi penyelesainnya copy script ini <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"></script> tepat dibawah <head>
Deletemasih belum bisa nih, tak muncul di blog saya.
ReplyDeletejoemulyono.blogspot.com
maaf gan.
Deletepenyelesaian:taruh script ini<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"></script> tepat dibawah <head>
Makasih gan Berhasil 100%,Mampir juga di blog ane
ReplyDeletehttp://dennydnx.blogspot.com/
sama-sama gan, oke sip :D
Deletethx gan ane mo praktekin baru bikin blog ane nih
ReplyDeleteroguardian.blogspot.com mampir yak
oh silakan gan, mampir lagi kesini ya:D
Deletetanks ilmu nya gan sangat bermanfaat bagi saya yng masih newbe.. mampir
ReplyDeleteke blog ane gan http://toonkshare.blogspot.com
Sama-sama gan. Oke sip segera meluncur :D
Deletesip gan ditunggu kunjungan baliknya di http://ahmadsuyadi.blogspot.com
ReplyDeletegimana neh bro..
ReplyDeletehtml di blog ku gak ada kode kayak gini ]]>
ada cara lain nggak bang?
ane mau masang tapi masih ragu gan ...
ReplyDeletesalam blogwalking gan http://www.novaibnu.com/
kunjungi blog ane yh gan http://gopedulu.blogspot.com/ :D
ReplyDeleteThanks Gan Makasih bgt Infonya !! Udah Saya Pasang di blog saya.
ReplyDeleteane udah pasang emot onion, kalo dipasang emot ini bakal muncul dua"nya atau ngga muncul semua emotnya?
ReplyDeletekok malah nggak muncul ya gan?
ReplyDeletemanteb coy kunjungi balik blog gw ya
ReplyDeletemakasih gan
ReplyDeleteThx Bro!!
ReplyDeleteJangan Lupa Visit Back
http://abhista-ramadhan.blogspot.com/
Tolong dibantu gan.
ReplyDeleteEmoticon nya sukses saya pasang. tapi kenapa pas mau berkomentar dan ingin memsang emoticon, emoticonnya tidak jalan/berfungsi/tidak tampil di kolom komentar.
kira-kira apanya yang salah ya gan ?
mohon bantuannya.
kunjungin juga ni blog saya.
http://ber2saudara.blogspot.com
Sekedar membantu, lebih lengkap silahkan buka di :
Deletehttp://www.dte.web.id/2012/03/jquery-auto-emoticons-for-blogger.html
keren sob kunjungi juga blog ane
ReplyDeletehttp://hojihodori.blogspot.com/
keren sob..salam kenal..kunjungan balik di http://jakashare.blogspot.com/
ReplyDeleteHallo gan,salam blogging...
ReplyDeletemaaf nih sebelumnnya..ae masih newbie..
jadi gini nih gan,kan ane udah masang script yang tadi..tapi cara make nya gimana gan? kok di kotak komentar gak ada yah ? maklum masih newbie.. hehehe..
pasang juga scipt jquery ini <script src="http:// ajax.googleapis.com/ajax/libs/
Deletejquery/1.8.3/jquery.min.js"
type="text/javascript"></script>
tepat dibawah <head>
Salam kenal gan... kok script di atas g bisa diterapkan di blog saya yua... minta sarannya!
ReplyDeletesaung-butut.blogspot.com
berarti blog agan belum ada library jquery. pasang scipt jquery ini <script src="http:// ajax.googleapis.com/ ajax/libs/
Deletejquery/1.8.3/jquery.min.js"
type="text/javascript"></script>
tepat dibawah <head>
Thx gan sangat bermanfaat, :)
ReplyDeletekunjung balik gan .. http://vary-blogger.blogspot.com
Oke sip, segera ke tekape
ReplyDeleteMakasih nih atas infonya...
ReplyDeletekunjungi blog saya ya http://maximusgladiatorblog.blogspot.com/
nice info
ReplyDeletewah, keren artikelnya gan
ReplyDeleteBermanfaat banget
Jangan lupa komentarnya di http://adeputra-pkp.blogspot.com
Thanks Banget gan atas informasi nya Visit BAck http://gmcind.blogspot.com
ReplyDeleteTerima kasih banyak atas infonya mas, :)
ReplyDeletegan kok pas saya klik kok gk muncul ya kode emotionnya,
ReplyDeletemohon pencerahan gan
thanks info y gan., link balik yah gan ksni , http://enterkomputer13.blogspot.com/
ReplyDeleteGk work :/
ReplyDeleteCek dek komentar di http://mahografauzan.blogspot.com/2013/08/asal-usul-peniti.html
Emotnya lucu2 banget. Sya coba dulu di bloga sya, mas.
ReplyDeleteTrims sebelumnya.
makasih gan infonya. bermanfaat skali...
ReplyDeletegan, ane pake emoticon onion head tapi knapa gambarnya tidak muncul ya gan? saya masih baru bagaimanacaraa.blogspot.com
ReplyDeleteudah pasang jquery blm? Kalo belom coba pakai jquery yg baru :D
Deleteapaan itu jquery gan? bagaimana cara memasangnya?
ReplyDeletepasang scipt jquery ini <script src="http:// ajax.googleapis.com/ ajax/libs/
Deletejquery/1.8.3/jquery.min.js"
type="text/javascript"></script>
tepat dibawah <head>
Makasi atas tutorial dan tipsnya mas..
ReplyDeleteSalam Kenal...
Keran sob , tapi ane belum ngerti tapi gapapa :)
ReplyDeletekunjunginbalik ya sob
http://cyberrasta32.blogspot.com/ :)
;-( pas ane coba comment di blog ane, kga keluar gambarnya , keluar code nya doang
ReplyDeletepasang script ini
Delete<script src="http:// ajax.googleapis.com/ ajax/libs/
jquery/1.8.3/jquery.min.js"
type="text/javascript"></script>
dibawah </head>
gan ane mau tanya nih kalo pasang Emoticon ini bikin lama loading blog nggak ya?
ReplyDeletehttp://visallux.blogspot.com/
engga lama kok cuma manggil si javascriptnya aja, biasa-biasa aja
Deletebagus gan! :p
ReplyDeleteThanks ya untuk info nya.
ReplyDeleteVisit blog bintang ya :) http://duniaamerahh.blogspot.com/
This comment has been removed by a blog administrator.
ReplyDeletekok ane coba kgak muncul apa" om ??
ReplyDeletemohon bantuannya ??
silahkan di cek di : anime.kocol.web.id
cara pasang emotion kaskus gimna om ?
ReplyDeletetutornya dari sini http://sch-xp.blogspot.com/2013/09/cara-pasang-emoticon-kaskus-terlengkap-pada-komentar-blog.html
Deletemaap mas ane udah berhasil, thanks yah..
ReplyDeletetpi gmna cra ganti tulisannya jdi bhsa indonesia yah ??
mas, cara membuat emotion.y tepat di bawh balas.y gimna om ??
ReplyDeletetolong bantuannya mas..
silahkan link di gambar ini :
ReplyDeletehttp://1.bp.blogspot.com/-rzwUX57krfE/Up4JqrB1QcI/AAAAAAAAAmw/-FJ2zBEoNL4/s1600/az.jpg
ane mau simpan.y tepat di bawah emotionnya mas, itu cra.y gmna ??
ReplyDeletetolong bantu mas.
tolong bantu mas..
ReplyDeleteagan keliru aja, ada "." yang belum dicopy didepan class emowrap.
Deleteyang benar seharusnya ".emowrap" bukan "emowrap"
.emoWrap {
position:relative;
padding:10px;
margin-bottom:7px;
background:#fff;
/* IE10 Consumer Preview */
background-image: -ms-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Mozilla Firefox */
background-image: -moz-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Opera */
background-image: -o-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, right top, left top, color-stop(0, #FFFFFF), color-stop(1, #FFF9F2));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(to left, #FFFFFF 0%, #FFF9F2 100%);
border:3px solid #860000;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
font-weight:normal;
color:#333;
}
.emoWrap:after {
content:"";
position:absolute;
bottom:-10px;
left:10px;
border-top:10px solid #860000;
border-right:20px solid transparent;
width:0;
height:0;
line-height:0;
}
hehehe, maaf ane newbie mas, jdi msi kurang ngrti...
Deletetrma ksih ane coba yah :D
apa yang dites :cool
ReplyDeletenice post sob work banget udah ane coba :)
ReplyDeleteditunggu kunbalnya http://cyberrasta32.blogspot.com/
:2thumbup
ReplyDelete:cool
ReplyDeletemantap :2thumbup
ReplyDeletegimana cara pasang emoticon kaya kakak kakus
:2thumbup
ReplyDeleteThanks Gan.. :2thumbup
ReplyDelete21forvehicles.blogspot.com :cool
Wih, langsung berhasil saya praktekkin di blog saya yang baru ini, tampilan emoticonnya juga bagus-bagus banget..
ReplyDeleteSalam dari Pulo Blog, jika berkenan sobat dapat mengunjungi blog saya http://puloblog.blogspot.com
Terimakasih gan,,
ReplyDeleteakhirnya ketemu juga diblog ini
Postingan nya mudah di pahami Sob, Izin Coba....
ReplyDeleteKlau Mau lihat blog saya Kunjungi http://www.apakabar1.co.vu
thx gan udah gua coba dan work!!!!!! kunjungi juga blog gua ya gan naufalamazingblog.blogspot.com :)
ReplyDeletesilakan gan, salam kenal
DeleteAkhirnya bisa ketemu disini,blog saya jadi tambah keren deh.Jangan lupa untuk kunjungan balik ya.
ReplyDeletemkasih gan !
ReplyDeleteGan kok emoticonya gak bisa disisipkan ???
ReplyDeleteSip gan, saya coba praktekkan & hasilnya jadi, thanks bgt.
ReplyDeletekunjungi blog saya juga ya gan
2RI$1 Gamers 22 : www.turiswangamers22gtr.blogspot.com
PERANGSANG WANITA
ReplyDeleteOBAT PERANGSANG WANITA
PERANGSANG
POTENZOL CAIR
PARFUM PERANGSANG
VIMAX
ALAT BANTU SEX
SELAPUT DARA
CERITA SEX
KLG ASLI
Kalo masang emotnya dari sumber lain bisa gak gan ?
ReplyDeletekunjungi blog ane di http://ultimateblog28.blogspot.co.id/ juga ya