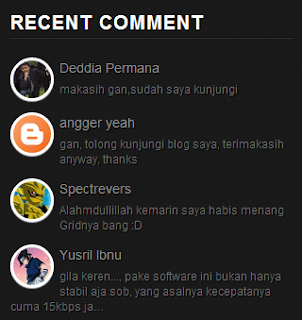
Cara memasang recent comment pada blog - widget yang satu ini merupakan widget yang menampilkan komentar komentar terakhir yang telah di publish oleh visitor dan ditampilkan kembali dalam bentuk list pada widget, sudah banyak yang meggunakan widget yang satu ini sebagai wadah untuk memberi backlink kepada visitor yang berkomentar pada blog, yang membuat widget ini menguntunkan dari sisi author blog karena banyak yang berkomentar juga menguntungkan di sisi visitor yang berkomentar untuk mendapatkan backlink dari visitor lain yang menklik komen tersebut.
widget yang saya bahas ini terispirasi oleh seorang blogger pro asal pakistan sebut saja namanya Mohammad Mustafa Ahmedzai yang telah memberikan banyak pengetahuan tentang seluk beluk blog.
- login ke blogger
- tata letak >> tambah gadget >> html/javascript
- copy paste script dibawah ini
<div style="overflow:auto;width:100%;">
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: none;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 6,
showAvatar = true,
avatarSize = 40,
roundAvatar = true,
characters = 100,
defaultAvatar = "",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://tipstrikblogging.googlecode.com/files/RecentComment-W-Gravatar.js"></script>
<script type="text/javascript" src="http://depermana-share.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=6"></script>
</div>
- langkah terakhir simpan widget dan lihat hasilnya :D
Keterangan:
- ganti tulisan berwarna biru dengan jumlah recent comment yang ingin ditampilkan
- tulisan berwarna merah merupakan ukuran avatar si komentator
- ganti tulisan berwarna orange dengan URL Blog sobat

yah, baru di tulis,, hehe. udah saya culik duluan gan,, hehe
ReplyDeleteoalah, udah diculik duluan, jadi main culik-culikan
DeleteHaha, ya lah gan kan saya masih baru "newbie gitu", jadi wajarlah klo msh suka culik-culikan,, mau bikin karya sendiri mana bisa gan,, harap dimaklumi,,heehe RAMPOK PBSK
DeleteThanks Sobat.Dah Saya Pakek Nie Dan Work. Hehe
ReplyDeleteMampir Di Blog Saya Ya Sobat :)