memberi nomor secara otomatis akan jadi pembahasan saya pada sore hari ini, seperti judulnya trik memepercantik bagian komentar yang satu ini berfungsi secara otomatis memberikan nomor urut pada pengunjung yang berkomentar di blog sobat, memudahkan pengunjung atau pemilik blog untuk melihat sudah berapa komentar dan di posisi berapa saat berkomentar, sebenernya penting gak sih ? kembali lagi ke sobat ingin memakai atau tidak trik ini semua keputusan ada ditangan sobat, biasanya si suka ada pengunjung yang suka berkomentar "Pertamax" rasannya bangga banget gitu komentar yang paling pertama. hehe
- login ke blogger
- pilih template >> edit html
- cari kode ]]></b:skin>
- copy paste kode dibawah ini tepat diatas ]]></b:skin>
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left: 10px;
padding-top: 3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi7kij7kKFOBxhEFASw4RZKX-aI48oVf-1WBxsPBCW0A8hJeDgDbTO13oCIeeZtBsZ9sneXOTRM6ZS0ZszgXtdcvAwPVoFWW_s_NQ9G5vFhbb42pSHczpRdOaq0rAZohrTQma3W0UUtrg_/s1600/comment+bubble2.png) no-repeat;
margin-top: 7px;
margin-left: 10px;
width: 50px;
/*image-width size*/
height: 48px;
/*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
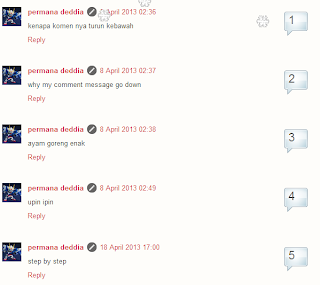
- langkah terakhir simpan template dan lihat hasilnnya pada bagian komentar


wow! another nice trick sir! you really in the tick on blogging
ReplyDelete