baru beberapa hari lalu ketika saya ingin mengedit beberapa bagian di template
saya, saya bingung kok ketika saya mengklik edit html kok tampilannya malah berubah yang tadinya pop up sekaran menjadi satu dengan halaman, baru saja pada tanggal 9 April 2013
google blogger meluncurkan edit html terbaru pada blogger untuk pengalaman yang
lebih menarik, dengan fitur baru edit html pada blogger sobat sekarang bisa
mengedit template sobat dan juga men-tweak (mengotak-atik) template dengan lebih
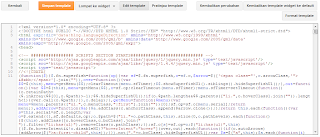
mudah. untuk melihat edit html baru ini sobat bisa dengan cara login ke blogger
>> template >> edit html dan akan akan terlihat seperti gambar
diatas.
- beberapa fitur baru edit html pada blogger
fitur baru edit html ini lebih mengarah kepada kenyamanan pengguna sekaligus
mempermudah orang yang tidak mengerti mengedit html pada blogger karena dibantu
dengan fitur baru pada edit html yaitu.
- nomor pada baris kode (line numbering)
dengan adanya line numbering pada edit html mempermudah pengguna dalam
mengedit template dan juga mencari dimana kode yang terjadi eror.
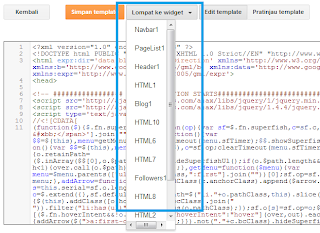
dengan adanya fitur jump to widget sobta bisa dengan mudah mencari widget
yang sobat ingin cari hanya dengan menklik jump to widget yang letaknya diatas
kanan dan akan muncul dropdown menu yang berisi widget yang sobat punya.
Sama seperti kode editor yang canggih, sobat sekarang dapat melihat kode-kode
sintaks yang berbeda warna yang menandai kode-kode pada template berbeda dan
membuat sobat lebih mudah untuk membaca dan memahaminya pada template sobat.
dengan adanya kode folding sobat bisa dengan mudah men
expand kode dengan cara mengklik (►) di template dan akan muncul sebuah
dropdown yang berisi kode-kode yang membuat sobat lebih mengemat scrolling mouse
(capek scroll mouse kebawah apalagi sampe ratusan baris) sekarang jadi lebih
gampang.
©2013 copyright




iyah gan baru tau tadi gua juga, update bngt agan ini haha kren
ReplyDeleteiya dong haha =)) , makasih gan udah berkunjung :)
Deleteuntuk membuat auto read more di edit html baru sama saja hanya yang membedakan edit html yang lama dengan yang baru adalah kotak search yang terpisah -->> jika agan ingin mencari kode pada template "klik dimana saja pada bagian template kemudian tekan ctrl+f maka akan muncul kotak search yang menyatu dengan template, baca postingan saya cara membuat auto read more
ReplyDeleteuntuk menghapus readmore bawaan blog, inysaallah akan saya buat kan postingannya
Mantabs gan.
ReplyDeleteditunggu comment backnya di :
http://abdulmualimi.blogspot.com/
Gue kurangnyaman dengan Yang baru . Mau coba belajar lagi ih XD .
ReplyDeletemalah lebih nyaman yang ini nd lebih mudah saat ngedit template karena kalo ada kode yang salah gampang ditemuinya,
Deletekalo ada yang belum dimengerti tentang edit html yang baru ditanyakan aja gan nanti akan saya bantu ko :D
Mantap , Sekarang jadi tambah enak buat Ngedit HTML nya , kalo waktu dulu udah Tulisannya kecil baris yang satu sama lainnya ngga ada tanda pembeda karena emang ngga ada Syntax Highlighternya , tp kalo yg sekarang Saya jadi makin betah di Blogspot hehehe. Google memang selalu memberikan yang terbaik buat para Penggunanya ,
ReplyDeleteSalut Buat Blogger sama Google dan tentunya Salut buat Admin , wkwkwk
Kunbal yah min : http://duniaanehaing.blogspot.com/