Memberikan tampilan yang menarik dan profesional pada halaman About us "Tentang Kami" . Mengapa harus membuat halaman "tentang kami" karena pengunjung memiliki hak untuk tahu siapa sobat, apa yang sobat lakukan dan di mana sobat berada. Tentang Kami atau about us adalah Halaman Identitas mengenai diri sobat di mana sobat menambahkan bio dari diri sobat dan kemudian menjelaskan tujuan blog atau website sobat. Ini adalah halaman yang paling penting kepada pengunjung yang kepo ingin kenal dan juga bagi pengiklan. Jadi Pastikan sobat meninggalkan kesan yang baik pada mereka dengan menyajikan halaman about us lebih menarik. Hanya satu jam yang lalu saya mendesain pribadi saya "About Me" Page dan saya berharap tutorial ini akan masuk akal setelah sobat melihat desain ini
Cara membuat halaman about us yang benar
1. Tuliskan tentang diri sobat
2. Pakai foto sobat yang paling ganteng atau cantik
3. Buatlah beberapa paragraph tentang diri sobat, tujuan dari blog, harapan, dari blog, hobi,dll
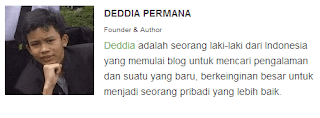
Membuat halaman about us dengan design yang menarik
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="LINK GAMBAR" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
PARAGRAPH PERTAMA DISINI
</font></div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="LINK GAMBAR" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
PARAGRAPH KEDUA DISINI
</font></div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="LINK GAMBAR" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
PARAGRAPH KETIGA DISINI
</font></div>
</div>
<div style="text-align: justify"> </div>Kustomisasi
- Ganti Tulisan Paragrap pertama kedua dan seterusnya dengan biografi diri sobat
- Untuk mengubah warna dari garis tepi paragraph ganti hex color #686868 dengan hex warna lain. untuk lebih mudah gunakan tabel warna lenkap
- Ganti tulisan Link Gambar dengan gambar sesuai topik yang sobat jelaskan
- Untuk mengubah ukuran gambar silakan silakan sesuaikan pada width="128" and height="128"

Sangat Keren sekali Terimakasih :)
ReplyDeletemakasih gan :malu
Deleteiyadong...
ReplyDelete